Do you know what Lego building blocks have in common with a headless CMS?
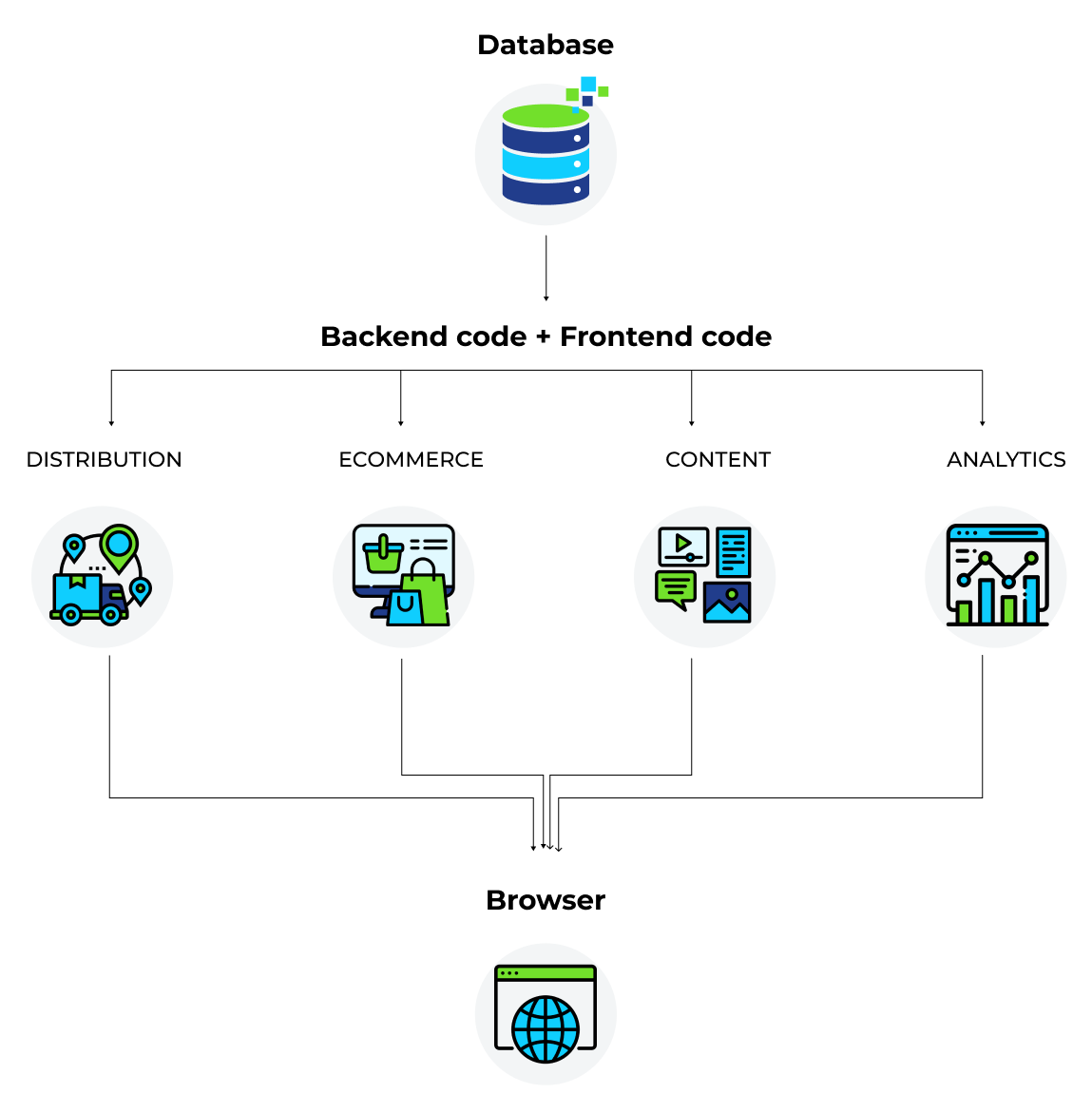
The freedom of visualization and presentation. Since the backend (body), which is the data and the content, exists without a fixed frontend (head), you’re free to choose the framework and way you wish to connect the backend with the frontend.
Hence, they separate the layers of content authoring and software development effectively. Thus, editors get access to the backend interface for content management via an Application Program Interface (API) to show in the frontend.
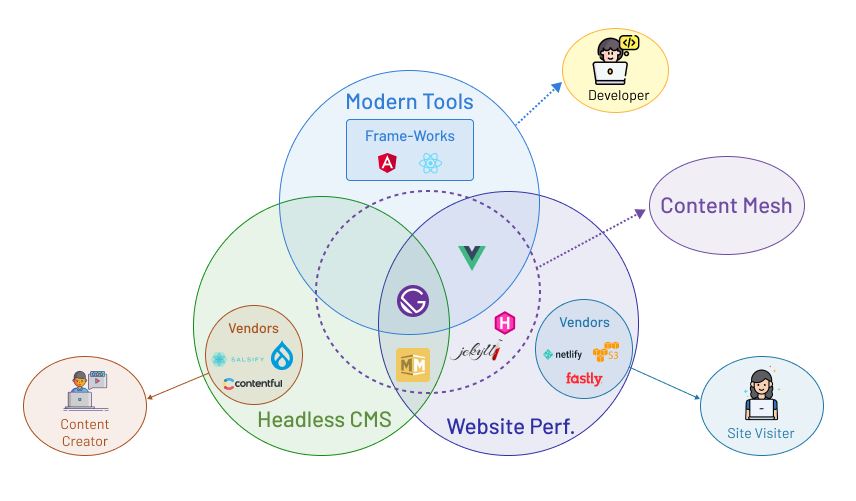
Unlike the monolithic architecture of conventional content management systems like WordPress and Drupal, a headless CMS like Contentful, Sanity etc. has more flexibility with a pluggable architecture. Gatsby is one Javascript framework that gives you the freedom to leverage the advantages of the headless architecture fully.

You might be curious: how exactly? Let us break it down for you.
What is Gatsby?
Gatsby is an open-source static site generator built on top of Node.js using the React and GraphQL framework for the frontend, which can be optimized with the help of tools and integrations to provide an optimum web experience for users.
Basically, it connects and collectively helps in the utilization and deployment of resources, assets, and environments to ensure that the outcome is a high-performing application or website.
The Jamstack architecture and content delivery network (CDN) helps in easier loading of the website attributes with simplified hosting and development services.
Headless CMS Architecture- Does It Work?
The reason to choose between headless CMS and traditional CMS boils down to intent.
Developers are given the freedom to choose the way they wish to present the data stored in the backend by separating content from code. You can have custom integrations in place to scale up the viewing experience for the users.
Hence, it’s a powerful way to manage content for multiple channels. Let’s have a closer look at the features and benefits of the architectural framework:
| Features | Benefits | Example |
| Decoupled content management | Higher customer satisfaction rates and retention scores | Improved omnichannel experiences with seamless content delivery across multiple digital devices like smartphones, laptops, tablets, digital assistants, fitness trackers, smartwatches, etc. |
| Unified platform | Best of both worlds- backend and frontend through APIs | Developers can choose the framework- React or Vue and the type of CMS-headless or hybrid that they want to be connected to, hence optimizing results. |
| Evolutionary interface | The developer platform is constantly evolving with the ever-changing needs of the consumers. | You can choose from a myriad of APIs like REST APIs or GraphQL to deliver experiences on different channels to form an empowered digital ecosystem. |
| Reusability and Integration | Developers can save a lot of time, money, and effort by building with ease and no hassles. | Many integrations can optimize the processes, for instance, by including webhooks and modifying presentation layers multiple times to give an optimized output. |
| Restructuring with convenience | Future-proof solutions that embrace various elements of the technology stack and APIs. | You can develop microsites and add new assets at any time, depending on your business needs and preferences. Starting small with key categorizations works better than one large project. |
| No-fuss upgrades | Upgrades are no longer extensive and cumbersome but value-adding and cost-effective. | The frontend need not suffer due to backend issues anymore. You can revamp the platforms and frameworks with a single click to scale up. |
| Foundational top-notch quality | The software is secure, safe, high-performing, and open to integrations. | You determine the level of security and compliance checks since everything is handled internally, and you can replace any asset that compromises the safety or security of your systems. |
Headless CMS and Gatsby
All of your content is centrally located in an object database by using a headless CMS like Contentful and Sanity.
Additionally, it offers an API that lets you use webhooks or queries to gain access to the content. This enables you to concentrate on developing websites and overseeing data repositories, giving you more control.

Here’s an overview of how a headless website CMS like Contentful and Gatsby work together:
- Content Creation in Headless CMS: Use Contentful’s interface to create and manage your website’s content, whether it’s text, images, videos, or other data.
- Optional Configuration of Contentful Webhooks: Set up webhooks in Contentful to automate processes like rebuilding your Gatsby site whenever content changes.
- Gatsby Fetches Data from Contentful: Connect your Gatsby site to Contentful using the Gatsby Source Contentful plugin. Configure the plugin with your Contentful API keys and other necessary details.
- Retrieve Content with GraphQL Queries: Use GraphQL queries in your Gatsby project to fetch data from Contentful. Gatsby generates dynamic pages based on this data, allowing you to create pages tailored to your CMS content. For instance, GraphQL queries or JSON files can be used to establish a connection with a RESTful API.
- Build and Optimise the Gatsby Site: Run the Gatsby build command, which pulls data from Contentful and generates static pages for your website. These pages are optimized for performance. Establish the document types that belong in each collection and the fields that are necessary for each document type in order to configure the schema for your data source.
- Deploy the Gatsby Site: Deploy your Gatsby site on your preferred hosting platform, such as Netlify, Vercel, or AWS. Gatsby generates static files, making deployment straightforward. Gather information from your linked source by querying it or bringing in information from external sources Contentful headless CMS to your Gatsby website.
- Serve Static Files from CDN: When users request pages on your website, static HTML, CSS, and JavaScript files are served directly from the hosting provider’s CDN, ensuring fast and efficient content delivery.
- Optional Dynamic Client-Side Rendering (CSR): Gatsby enables you to incorporate dynamic client-side rendering using React components. This is particularly useful for interactive elements that require fetching additional data at runtime.
- Content Updates in CMS Automatically Sync with Gatsby: If you make edits or add new content in Contentful, the webhooks (if configured) trigger an event. Gatsby can be set up to automatically rebuild and redeploy the site, ensuring that the latest content is always reflected.
Illustration of a Use-Case
A content management system (CMS) that is separated from the frontend is known as a headless CMS. Any kind of web application, including static sites, mobile apps, and single-page applications (SPAs), can be created with headless content management systems.
Creating an SPA is the most typical use case for opensource headless CMS. In this case, your frontend framework would be React, and your headless CMS would work in sync with Gatsby.
They can even be used in conjunction with another library, like Redux, to build an immutable data store. In this manner, you can query your data store using GraphQL rather than needing to create intricate SQL queries by hand.
Key Takeaways
There is no denying the Headless CMS’s allure. With a decoupled content management system to manage all of your content and a quick, static site generator for your Website or eCommerce store, you get the best of both worlds.
It’s very powerful if you can get past the initial learning curve. It might also be time for you to consider switching to Gatsby if you’ve been contemplating pursuing it.
The most intriguing library that generates the pages using API and serves in frontend for users to emerge in a very long time is Gatsby. It works in tandem with the best content management systems (CMS), like Contentful, Sanity & WordPress CMS, with build tools to create a one-stop shop for developers to create any kind of website they can dream of. It is incredibly powerful in a productive way.
Try it out; this amazing new tool may positively surprise you.


