Imagine that your next project requires serving a high-traffic audience with highly-coveted pieces of content every single day. Now, imagine that you are tasked with creating content and managing the user interface in the least amount of time and resources.
You can achieve this seemingly impossible feat by pairing a developer’s framework with a content management system (CMS). This framework can be a Javascript-based Gatsby known for its advanced rendering options. Here’s where static site generators are of the essence.
Static site generators are the modern-day equivalent of blogs. They allow you to create websites using a simple markdown-based text editor and pre-configured options that eliminate data latency issues.
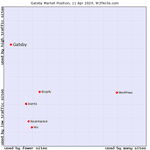
The most popular development framework by far is Gatsby; it works with your content to craft a full-featured website from scratch. As seen below, the market share of Gatsby is presently 52,844 websites going live and used majorly by high-traffic sites.
Gatsby has quickly become an industry favorite for diverse reasons, and we are here to shine the spotlight on them.
Why Should You Care About Performance?
We live in the age of connectivity. With 92.3% of people using mobile devices to access the internet, websites are expected to load quickly. Most users will leave if the site or the page doesn’t load in three seconds.
Furthermore, studies have shown that page load time directly affects user engagement and conversion rates.
So, how do you ensure speed and connectivity?
Here is where development frameworks like Gatsby help in the heavy lifting. Gatsby has a component-based model that enables the reusability of elements within the architecture that, in turn, helps development speed and maintains configuration flexibility. It also prefetches resources enabled by superior technologies like react.js, Webpack, and so forth, along with server-side rendering to ensure a stable environment. It uses static site generators to generate content as well as serve it.
Here’s a tutorial on how to get started:
Key Factors for Ideal Performance of Gatsby Websites
Gatsby websites are fast and lightweight, with an open-source framework and unified Graph QL data layers. But you need to retain the speed in the long run, and to ensure that a high-performing website is available, you must weigh in two key insights. Performance audits and CSS checks are the two significant elements that warrant attention at this point.
Check the Performance
Gatsby websites are created in JavaScript, which is browser-based and requires frequent performance checks. For a website to show content on the screen, the browser must first load all of the page’s resources, including HTML, CSS, JavaScript, and pictures.
Your website may load slowly if any of the above mentioned elements are not correctly prepared. Hence, it’s crucial to optimize all of the resources. Conducting a performance audit is one method to find and address the issue areas appropriately.
Optimize Cascading Style
CSS provides additional formatting for HTML components (such as headers, paragraphs, etc.). Web developers use CSS to enhance the aesthetic appeal and usability of websites.
However, maintaining website performance and speed is equally crucial. There are several approaches to optimize CSS files for quicker loading speeds, including:
- Lessen the number of selectors in each style sheet
- Simplify CSS selectors
- Use shorthand properties
- Limit the number of vendor prefixes
Factors to Boost the Performance of Gatsby Websites
Gatsby is a static site generator and the third most popular SSG in the United States. There’s a reason for its popularity: It aids in developing efficient websites- a great fit for modern-day site visitors since it is simple to use and allows you to write in React.
Popular Sites Using Gatsby
We detected the following sites were using Gatsby
A quick, secure, and properly configured website is difficult to maintain. The good news is that you can perform certain steps to keep your website operating efficiently:
Code Compression
Minifying your CSS and JavaScript files can reduce their size by as much as 90%. It involves removing unnecessary characters like white space or comments from your source code before it’s executed (which reduces its file size).
Make sure to minify and compress both files in development mode (as part of your build process) and those used in production mode (when delivering content directly to users).
Lazy Loading
Lazy loading will ensure that only necessary files are loaded into memory at any given time. Only the images you need are downloaded initially and won’t impact performance later on when your users visit the page again.
The Gatsby image component dynamically creates an HTML element once the browser has loaded the image (or cached).
Pre Connect Links
Pre-connect link tags make early connections to the server before any actual HTTP request is made. These connections are made while the user is still on your website before any HTTP requests happen.
Features like Service Workers and HTTP/2 Push establish connectivity without having to worry about making the websites slow or unstable from making too many requests at once.
Asynchronous Loading
It’s a common practice to inline font files in the head of a website so they’re available as soon as possible. However, this forces browsers to download all those resources at once before rendering any content — which can be detrimental to performance!
Instead, use an asynchronous loader like Web Font Loader or Font Face Observer.
Content Delivery Network
A content delivery network (CDN) is a globally distributed network of proxy servers that cache content at locations closer to end users than conventional Internet hosting facilities.
By using a CDN, you can reduce load times for visitors from around the world since they’re getting data from local servers instead of waiting for data from far away locations.
Gatsby Components
The Gatsby-plugin-preload-css package allows you to split your CSS into multiple files based on a naming convention, allowing you to load them asynchronously.
You can also use the Gatsby-plugin-query-cache plugin to cache query results from GraphQL or REST APIs, improving performance.
Key Takeaways
All in all, we’ve seen how to boost performance in three components that make up a Gatsby site:
- Start with a fast and lightweight base
- Incorporate critical CSS
- Make your development process more efficient
For the latter, you can use indexed webpack configs or pre-processing tools like Babel 7 and babel-plugin-transform-react-jsx.
It’s worth noting that there are plenty of other ways, as outlined above, to boost the performance of your Gatsby site as well. Hopefully, you can incorporate some of these in your site to maintain high-speed performance for your visitors. Ready to take your Gatsby website to the next level? Avail Centous services for seamless website creation and optimization. Boost your performance, enhance user experience, and drive more traffic. Get started now!